编辑器种类众多,挑选一款适合自己的确实挺有难度。下面,我会逐一详细介绍几款广受欢迎的编辑器:比如Visual Studio Code、Adobe Dreamweaver、Sublime Text以及WebStorm。
VS Code介绍
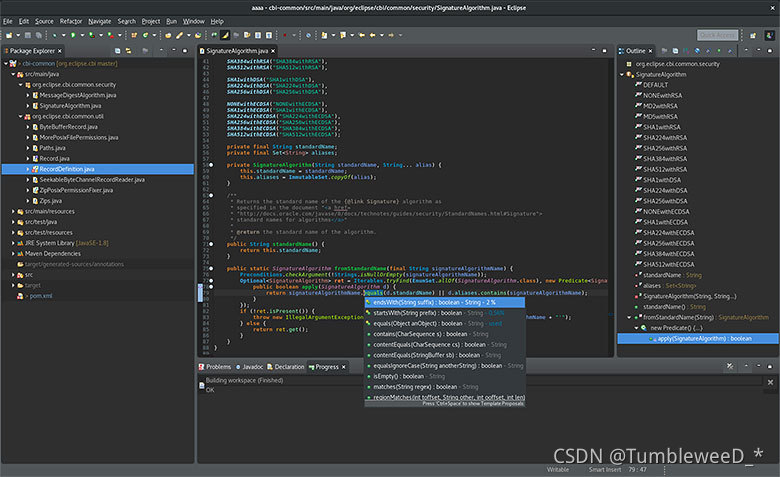
Visual Studio Code,即VS Code,由微软在2015年发布。该软件基于Electron技术打造,可在Windows、Linux和macOS等多个操作系统上顺畅运行。软件内部集成了对JavaScript、TypeScript和Node.js的全面支持。因此,在开发者圈子中颇受欢迎,而且被广泛用于众多开发工作中。

功能全面,兼容多种编程语言,并支持进一步的功能添加。无需付费,同时代码开放,具备语法高亮显示、智能代码自动填充、可定制的快捷键等众多便利特性。特别适合网页及云端应用的开发,受到众多设计师和程序员的青睐,常被用于网站构建。
Dreamweaver特色
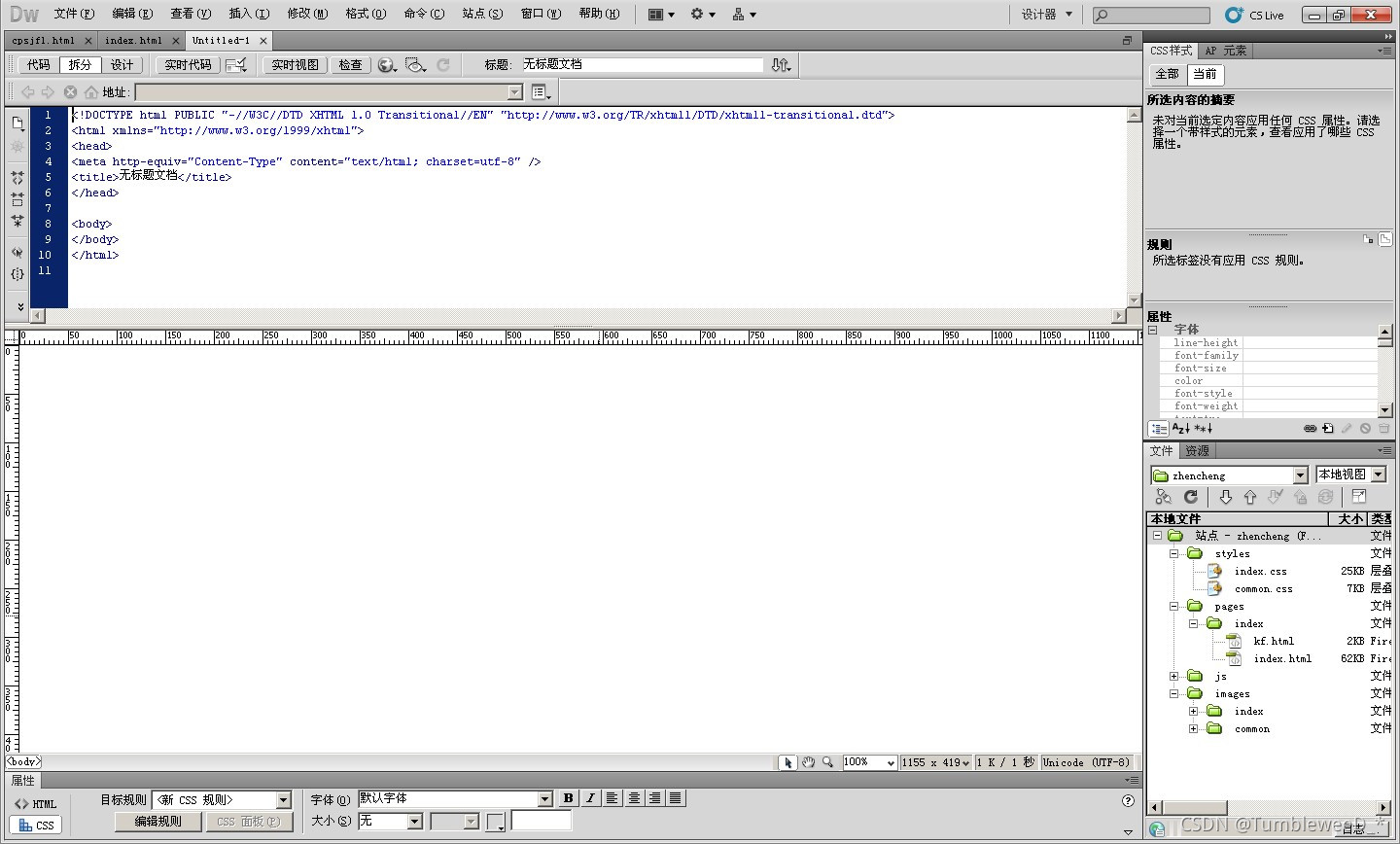
Adobe Dreamweaver的界面设计清晰易懂,具备HTML编辑的能力。它简化了编码的流程,使得开发者能够轻松地创建、编写和保养动态网站。因此,这款软件在众多前端开发者中备受欢迎,是众多集成开发环境(IDE)中的热门选择之一。

这款编辑工具是针对前端工程师量身打造的,它不仅能够满足常规Web项目的开发需求,还能适配uni-app、5+ App等多种项目。通过安装插件,它还能处理PHP等编程语言的任务,开发App和小程序变得非常简单。而且,它与DCloud公司推出的移动端产品兼容性极佳。
Sublime Text出身
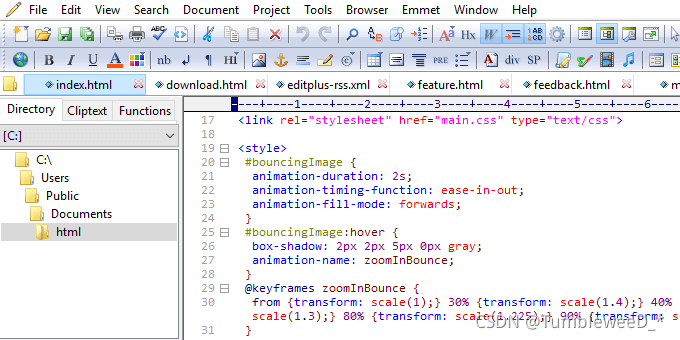
2008年1月,程序员Jon Skinner推出了Sublime Text。这款软件起初是为了增强Vim的功能而制作的。尽管它是付费软件,但用户可以无限期地免费体验。不过,在使用过程中会弹出激活提示的窗口。最初,大家主要用它来编写Java程序。
界面设计得漂亮,功能也很齐全。可以查看代码预览,使用Python插件,还有代码片段等特色功能。同时,还提供了拼写检查、书签功能、Python API等实用工具,操作支持多选和多窗口。而且,这款软件在Windows、Linux、Mac OS X等操作系统上都能运行。现在,很多用户都通过安装插件,把它当成了C++和Python编程的助手。
WebStorm专长

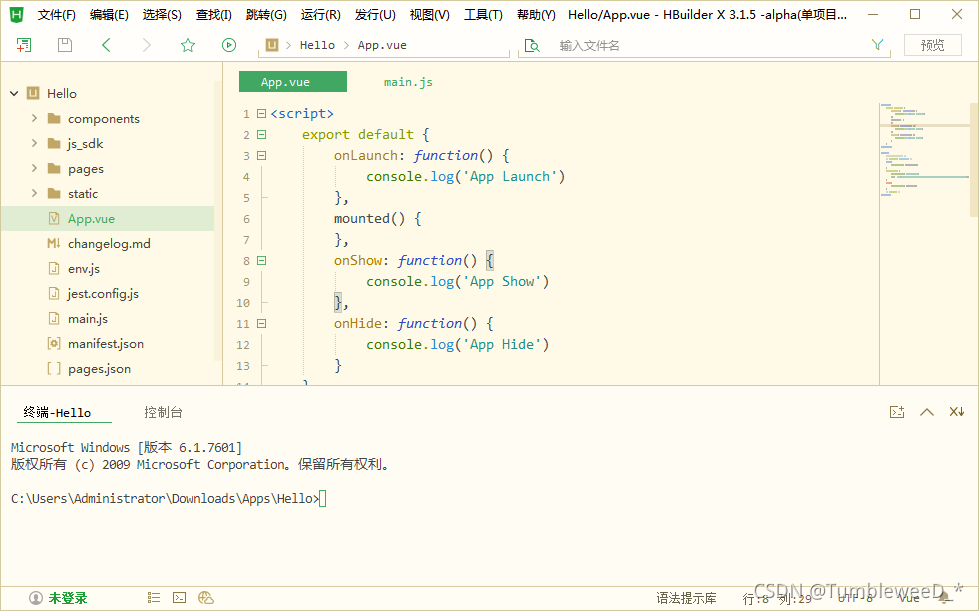
WebStorm是一款针对JavaScript及相关技术开发的集成开发环境。在进行前端开发时,它提供了许多便捷的功能和实用工具。许多项目团队,特别是那些以JavaScript为技术核心的,普遍选择使用WebStorm进行开发。
它的JavaScript编写能力相当出色。而且,它还能很好地融合HTML5、CSS3等技术。这使开发者能更高效地完成前端工作。用WebStorm开发的项目,普遍拥有高代码质量和优良性能。
功能大对比
VS Code在功能上十分全面,能够很好地适配多种编程语言和开发环境。Dreamweaver专注于前端开发与网站制作。Sublime Text体积小巧,使用方便,扩展性也很强。WebStorm在JavaScript领域表现出色。不同的编辑器在代码提示和调试等方面各有所长。
在智能代码补全这一领域,WebStorm对JavaScript的提示更为精准,而VS Code在多种语言的补全方面表现出了均衡的能力。至于调试方面,VS Code的调试工具能够适应不同环境,Dreamweaver在前端页面的调试上则显得特别方便。这些功能的差异,让开发者可以根据实际需要,挑选出最匹配的编辑工具。
挑选建议

初学者若想全面学习多种编程语言,VS Code是个不错的选择。它不收费,功能丰富,操作简单。若你对网页设计和前端开发感兴趣,Dreamweaver的操作直观、方便,其所见即所得的设计理念十分人性化。至于那些寻求轻便且功能丰富的编辑器,Sublime Text是个不错的选择。JavaScript项目开发中,WebStorm无疑是首选工具。
在项目开发阶段,团队需重视不同编辑器之间的兼容性和使用上的方便性。由于项目特点和团队成员的技能水平各异,每个开发阶段都可以挑选最合适的编辑器。一句话概括,选择合适的代码编辑器能够显著提高开发速度。

想了解一下你平时用的代码编辑器型号是哪款,你对它的优点和不足有什么看法?别忘了给这篇文章点个赞,也欢迎你转发,更期待你在评论区和我聊聊。